看完這篇文章,將學會如何以簡單、跨瀏覽器的方式,操作 DOM 物件。
Document Object Model (DOM)定義了讀取和操作 HTML 文件的標準方法,並將HTML 文件視為一個樹狀結構。如下圖:

當HTML載入到瀏覽器開啟之後,如果我們想要增加或修改HTML的內容,就需要用到 JavaScript 和 DOM。Dojo 簡化了以 JavaScript 操作 DOM 的做法,同時顧慮到各瀏覽器的差異。
在進一步看 Dojo DOM 函式之前,我們先建立一個包含五個 <li> 物件的檔案,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo: DOM Functions</title>
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.6/dojo/dojo.xd.js"></script>
<script>
dojo.ready(function(){
// script 插入位置
});
</script>
</head>
<body>
<ul id="list">
<li id="one">One</li>
<li id="two">Two</li>
<li id="three">Three</li>
<li id="four">Four</li>
<li id="five">Five</li>
</ul>
</body>
</html>
上面的程式碼已經加入了 Dojo script,其中 Dojo.ready,已經在Dojo Toolkit 1.6 - Hello Dojo! Hello World 這篇文章談過。
取得 DOM 物件
首先,要操作一個 DOM 物件,我們必須要先取得這個物件。最簡單的方法就是使用 dojo.byId,我們把所要使用的元件的 id 傳進 dojo.byId,由於 id 在 HTML 文件中是獨一無二的,如果該 id 確實存在,我們便可以取得該 id 的 DOM 節點物件(node),否則會得到 null。
dojo.byId 就等於使用 document.getElementById,但多了兩個優點:
- 解決某些瀏覽器執行 getElementById 會產生的小 bug
- 當傳遞一個 DOM 節點時, dojo.byId 會立刻回傳該節點。這有助於建立 API 時,可接受字串和 DOM 節點
function setText(node, text){
node = dojo.byId(node);
node.innerHTML = text;
}
dojo.ready(function(){
var one = dojo.byId("one");
setText(one, "One has been set");
setText("two", "Two has been set as well");
});
我們定義一個 function setText 來設定某個 node 的內文,由於我們將變數 node 傳給 dojo.byId,因此傳進 setText 的 node 變數可以是字串也可以是 node ID。
建立元素(element)
接下來,另一個我們常作的動作是建立元素。JavaScript 建立元素的語法為 document.createElement,儘管我們載入了 Dojo toolkit ,並不代表所有 script 都要使用 Dojo 表示方式,但是我們現在就是要談 dojo 嘛 但是如果使用 document.createElement 並設定所有 attributes,再加上處理瀏覽器的差異性,程式碼可能需要好一大段,因此 dojo.create 是一個比較方便和可靠的選擇。
不清楚什麼是 element 的話,請看本篇開頭的 DOM 樹狀圖。
dojo.create
dojo.create 的 input 變數有- 節點的名稱 (字串)
- 節點的屬性 (物件)
- 母節點或同一層的節點,當作設定位置的基準 (optional)
- 跟母節點或同層節點的相對位置,預設為建立在最後 (last)(optional)
dojo.ready(function(){
var list = dojo.byId("list"),
three = dojo.byId("three");
dojo.create("li", {
innerHTML: "Six"
}, list);
dojo.create("li", {
innerHTML: "Seven",
className: "seven",
style: {
fontWeight: "bold"
}
}, list);
dojo.create("li", {
innerHTML: "Three and a half"
}, three, "after");
});
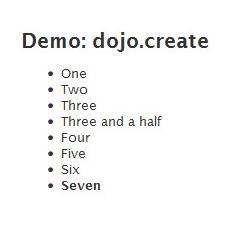
首先我們加了一個內容為 "Six" 的 <li> ,指定了母節點為 id 是 "list" 的 <ul> ,未指定跟母節點的相對位置,所以採用預設值,將 "Six" 在 <ul> 中最後一個元素;另一個 <li> 的內容設為 "Seven" ,className 屬性設為 "seven" , style 設為 "bold" ;最後一個元素的內容設定為 "Three and a half" ,並插入 ID "three" 的後面 ("after")。
正確結果如下:
畫面

HTML
<ul id="list"> <li id="one">One</li> <li id="two">Two</li> <li id="three">Three</li> <li>Three and a half</li> <li id="four">Four</li> <li id="five">Five</li> <li>Six</li> <li class="seven" style="font-weight: bold;">Seven</li> </ul>
什麼時候我們會用到 dojo.create 而不是直接設定容器的 innerHTML 呢(以上面這個範例來說,就是 dojo.byId("list").innerHTML )?
如果我們已經有要加入的HTML內容的字串,那直接使用 innerHTML 就可以了,但如果我們想要建立一個 element 而不想立刻將其放進 DOM 中,或者我們不想讓插入的元素 影響到原本同一層的內容時,dojo.create 就會是比較適當的做法。
這篇已經夠長了,Dojo DOM Functions -(下) 繼續這個主題。
相關文章---------------
沒有留言:
張貼留言