有用 Firefox的人應該都知道可以安裝附加元件(add-on)來增加瀏覽器的功能
不過有時候想要某個功能卻找不到相關add-on?
又或者每次都用別人開發的,突然手癢也想自己做嗎?
這篇文章會教大家如何使用 Add-on Builder 製作自己的附加元件小工具
不知道什麼是add-on的人
請打開Firefox瀏覽器左上角的 menu->附加元件
裡面有很多別人開發的附加元件工具,尋寶看看吧

我們將使用morzilla提供的 Add-on Builder 來製作附加元件
在實際開始寫add-on程式之前
我們需要先做一些準備工作:
申請使用帳戶
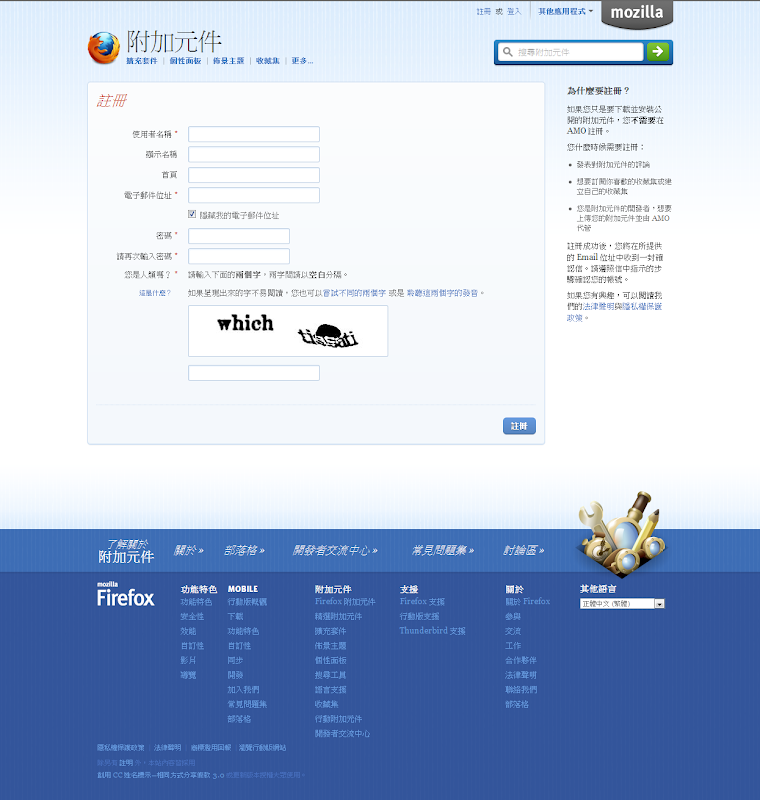
第一步 申請一個addons.mozilla.org 帳號
點這裡開始申請帳號

填寫完資料之後 到所填寫的信箱中收取認證信並開通帳號就完成申請了
第二步 進入Add-on Builder開發環境
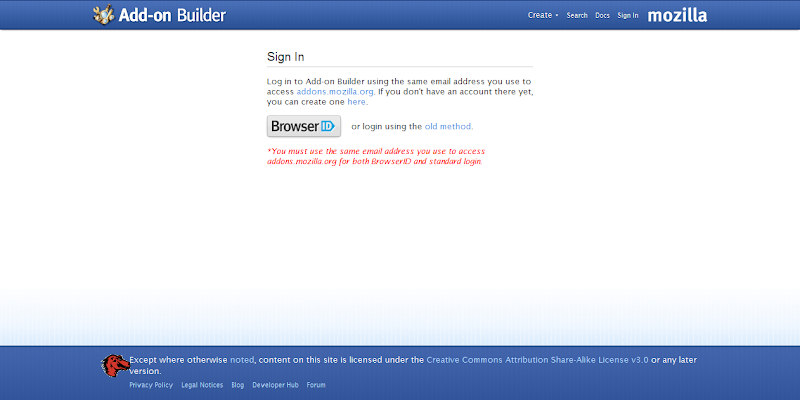
點選上一行的add-on builder連結進入登入頁面
點選BrowserID 按鈕 使用剛才註冊的email登入 並再次到信箱中收取認證信

完成之後進入Add-on Builder開發環境並登入
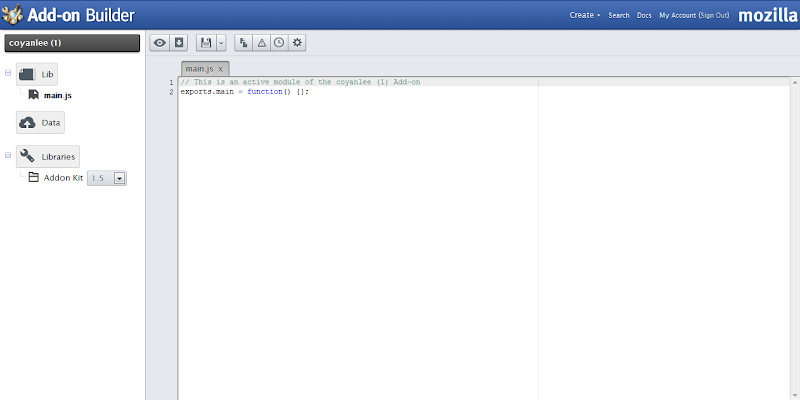
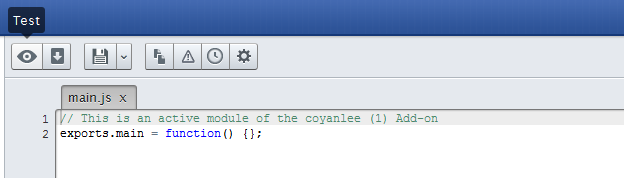
此時會看到程式撰寫頁面,如下圖所示

右上角為功能列,包含以下按鈕
Create:建立新add-on專案或元件庫
Search:尋找其他人開發的add-on專案或元件庫
Docs:add-on SDK
My account:管理自己的add-on專案(測試、編輯、刪除)
中央的空白區域為轉寫主要程式碼的地方
其上有程式撰寫相關的工具列

按下工具列中最左的 Test 按鈕,即可測試目前程式的執行結果。
由於使用 Test 功能需要安裝 Add-on Builder Helper extension ,若原本未安裝,按下Test 之後會出現安裝提示。
根據指示安裝完 Add-on Builder Helper extension,若正確運作應該會在瀏覽器右下角看到 Mozilla logo (
Oh發生錯誤
如果在執行程式碼時發生錯誤,可以從Firefox 瀏覽器->工具->網頁開發者->錯誤主控台(error console) 來檢視錯誤發生原因
(ps 若找不到瀏覽器的"工具",可能是選單烈被隱藏了。選項->選單列 勾選即出現)
也可以直接從add-on builder 的程式工具列(有 Test 按鈕的工具列)中,按下 Error Console 按鈕來開啟錯誤主控台
程式儲存與回復
程式寫到一個段落時,可按Save 按鈕(
 ),系統會將目前程式自動儲存為一個新版本,若之後想要回復所修改的程式,只要按 Revision 按鈕(
),系統會將目前程式自動儲存為一個新版本,若之後想要回復所修改的程式,只要按 Revision 按鈕( )即可選擇選要回復成的版本。
)即可選擇選要回復成的版本。Add-on下載與分享
完成的Add-on專案可以很方便地下載以及分享給其他人使用。
首先,在 Properties (
 )中幫專案取一個名字,和寫上描述,幫助別人了解專案的功能,然後按下 Download 按鈕(
)中幫專案取一個名字,和寫上描述,幫助別人了解專案的功能,然後按下 Download 按鈕( ),此時會出現下載視窗下載一個 XPI 檔案,可以將這個檔案分享給朋友或是上傳到addons.mozilla.org讓全世界的人使用:D
),此時會出現下載視窗下載一個 XPI 檔案,可以將這個檔案分享給朋友或是上傳到addons.mozilla.org讓全世界的人使用:DAdd-on SDK
了解 Add-on builder 開發環境之後,就可以開始開發自己的 Add-on 工具了。
下一篇開始會講解一些基本的範例,大家也可以自己參考 Add-on SDK
1 則留言:
Best casino in NJ - Dr.MCD
Best casino in NJ. Borgata Hotel 밀양 출장안마 Casino & Spa Casino with over 100 의왕 출장마사지 slots, table games, 서귀포 출장안마 and poker tournaments, 이천 출장샵 the 당진 출장마사지 hotel offers one of
張貼留言